
Unlocking the Harmony Between UI/UX Design and Development
Introduction:
In the ever-evolving realm of digital innovation, the harmonious convergence of user interface (UI) and user experience (UX) design with development is of paramount importance. This article will delve into the core principles of UI/UX design, elucidate the intricate relationship between design and development, and unveil the indispensable tools and methodologies that facilitate this harmonious synergy.
1. UI/UX Design Essentials:
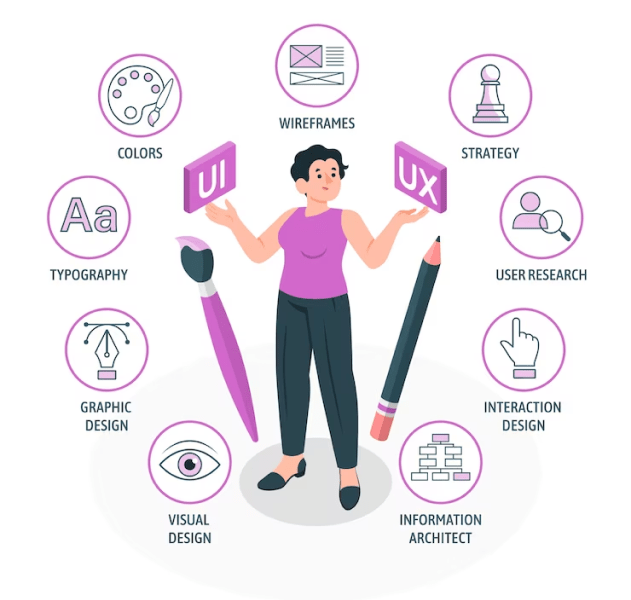
UI design, the initial visual interaction users encounter, is dedicated to the creation of visually captivating and intuitive interfaces. It is akin to crafting an inviting façade that beckons users within. Conversely, UX design focuses on user satisfaction and functionality, delving deep into the user’s journey to ensure each interaction is meaningful and enjoyable. A user-centric approach is the bedrock of UX design, addressing user pain points and fulfilling their needs.
2. The Fusion of Design and Development:
UI/UX design and development share an interdependent relationship. Design provides the blueprint for a product’s aesthetics and user interactions, guiding the development process. In turn, development breathes life into the design, transforming it into a functional reality. Collaboration and open communication between designers and developers are essential to ensuring the final product aligns with the initial design vision while addressing technical feasibility.
3. Wireframes and prototypes:
Wireframes serve as the skeletal framework of a design, offering a visual representation of layout and structure. They act as a crucial reference point for designers and developers to harmonize their visions. On the other hand, prototypes simulate the user experience, allowing stakeholders to interact with the design directly. Tools such as Sketch, Figma, and Adobe XD facilitate the creation of interactive prototypes, bridging the gap between concept and reality.
4. User Research and Analysis:
User research is the cornerstone of effective UI/UX design. Surveys, interviews, and analytical data provide invaluable insights into user preferences and behaviors. Data-driven design decisions ensure the product resonates with its intended audience.
5. Prioritizing Accessibility:
In today’s digital landscape, inclusive design is imperative. We delve into the significance of adhering to Web Content Accessibility Guidelines (WCAG) and provide practical tips for designing interfaces that cater to all users, regardless of their abilities.
6. The Art of Responsive Design:
Responsive design guarantees that digital products seamlessly adapt to diverse devices and screen sizes. Techniques like media queries and flexible grid systems are instrumental in achieving this, and we offer best practices for creating responsive UI and UX.
7. UI Elements and Components:
Consistency is the cornerstone of UI elements. We explore the importance of style guides and design systems, presenting examples of common UI components such as buttons and navigation bars that adhere to these guidelines.
8. Harnessing Usability Testing:
Usability testing serves as the compass guiding design improvements. We demystify this concept, discuss methods including A/B testing and user testing, and emphasize the iterative nature of design and development.

9. Collaboration Tools for Design and Development:
To foster seamless collaboration, we introduce collaborative platforms such as Slack and Trello, underscoring their pivotal role in enhancing communication and streamlining workflows.
10. Version Control and Code Integration:
Version control systems like Git, coupled with tools like Zeplin and Abstract, ensure that design and development teams work in unison. They preserve consistency and integrity throughout the development journey.
11. Performance Optimization:
Optimizing performance is a vital component of the overall user experience. We explore techniques for optimizing design assets and underscore the importance of ongoing performance monitoring to ensure a seamless user journey.
12. The Power of Cross-Functional Teams:
In the digital realm, cross-functional teams are the driving force behind successful projects. We elucidate the composition of these teams, including designers, developers, and other stakeholders, and showcase examples of their collaborative achievements.

Conclusion:
In summation, the symbiotic partnership between UI/UX design and development is the linchpin of crafting exceptional digital products. This harmonious union ensures that aesthetics converge with functionality, yielding user-centric, accessible, and responsive interfaces. Collaboration, transparent communication, and the integration of tools and methodologies are the keys to triumph in this ever-evolving arena. By prioritizing this collaborative approach, digital creators can craft superior products that resonate with users and withstand the test of time. Above all times an Implies solution provides facilities regarding UI/UX design for web and app development with a natural and significant portfolio.